Creating and maintaining websites is no small task. Whether you’re loyal to HTML/CSS or are navigating new technologies, you know the importance of keeping your programming skills sharp.
Those skills are evident in the impressive projects in your GitHub portfolio. Now you’re shifting your focus to developing something else.
Your web developer resume.
You’re a coding pro but don’t rely on your front-end skills to land you the job. Your web development resume needs to show recruiters that you have what it takes to identify problems, debug code, and develop a user-friendly site.
Our guide will show you how to do all of that and make a great first impression on your next potential employer with an outstanding web developer resume.
Read below to learn:
- How to impress hiring managers with your experience section by using quantifiable metrics
- The skills recruiters look for that show your commitment to the job and industry specific knowledge
- What other sections to add to your web developer resume that will make you stand out from other candidates
Additional job-specific developer resume examples that might be helpful to you:
Web Developer resume examples
By Experience
By Role
How to format a web developer resume
The format of your web developer resume is just as important as the content. It is the first thing recruiters will notice when your resume comes across their desk.
Web development requires strong technical skills and clear organization. Show potential employers you’re the right candidate with a clean and professional design.
A few points to keep in mind when writing your web development resume are:
- Use a reverse chronological order layout
- Give a good first impression with a strong header and professional contact info
- Highlight technical skills and quantifiable achievements that are valuable for web developers
- Keep your web developer resume to one page and in PDF format
A reverse chronological resume is the most commonly recognized resume formats. As the name suggests, it lists work history in reverse chronological order and makes the experience section the main focus.
This is the ideal format for web developers with at least a few years of experience in the industry, especially upper-level positions like senior full-stack developer.
However–
If you are just breaking into the field or have recently graduated from school, consider following a functional resume format. This puts the focus on skills rather than lack of experience.
After putting so much time and effort into perfecting the design of your resume, the last thing you want to happen is to lose the format by choosing the wrong file type.
For file type, choose PDF over doc. PDF files have more security and less compatibility issues across devices.
Send your PDF resume and rest assured that it will look exactly the same when opened on the other end.
Potential employers will expect that a web developer has the technical skills to make their resume file easily accessible. Don’t miss an opportunity by submitting a file that HR can’t open.
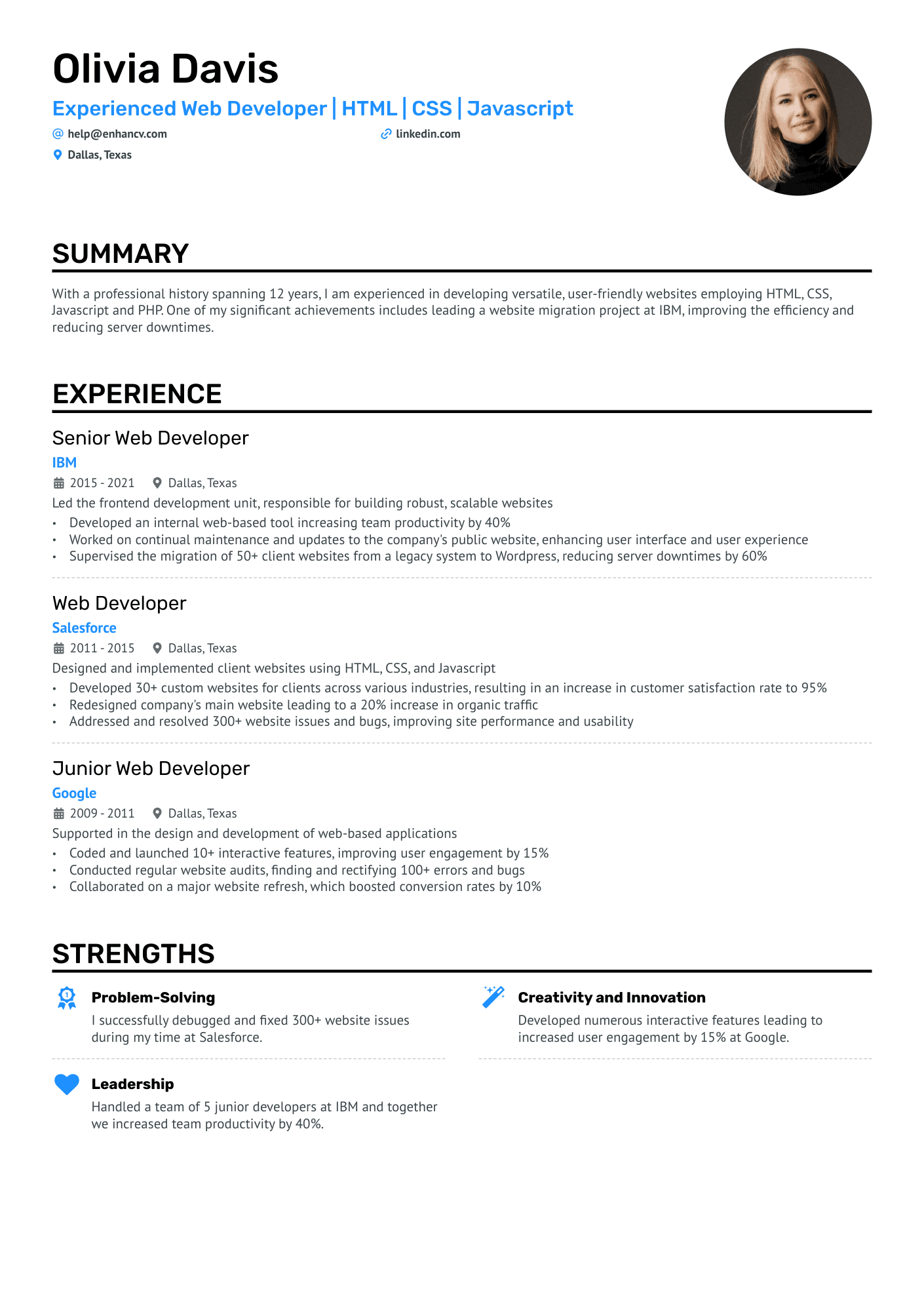
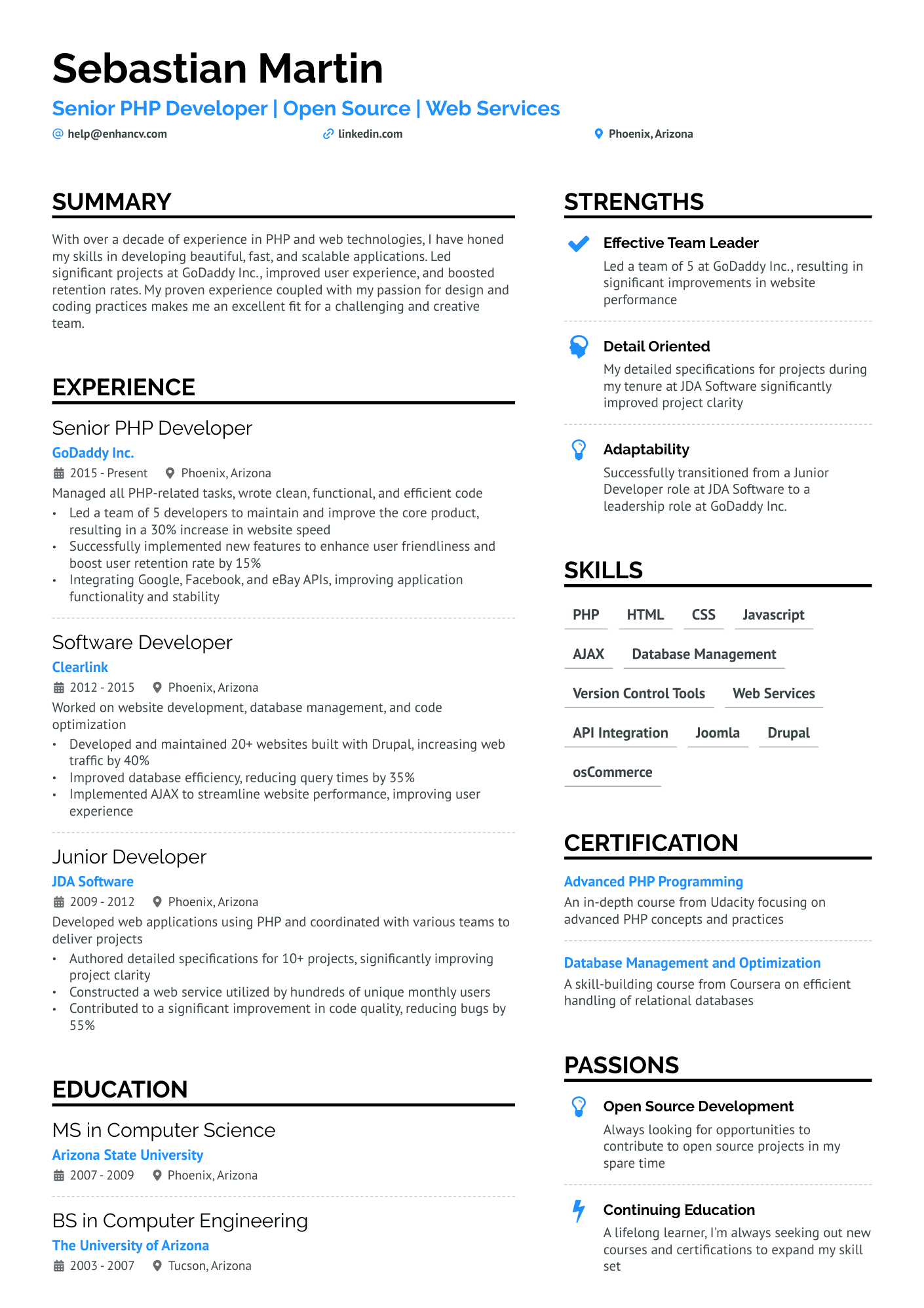
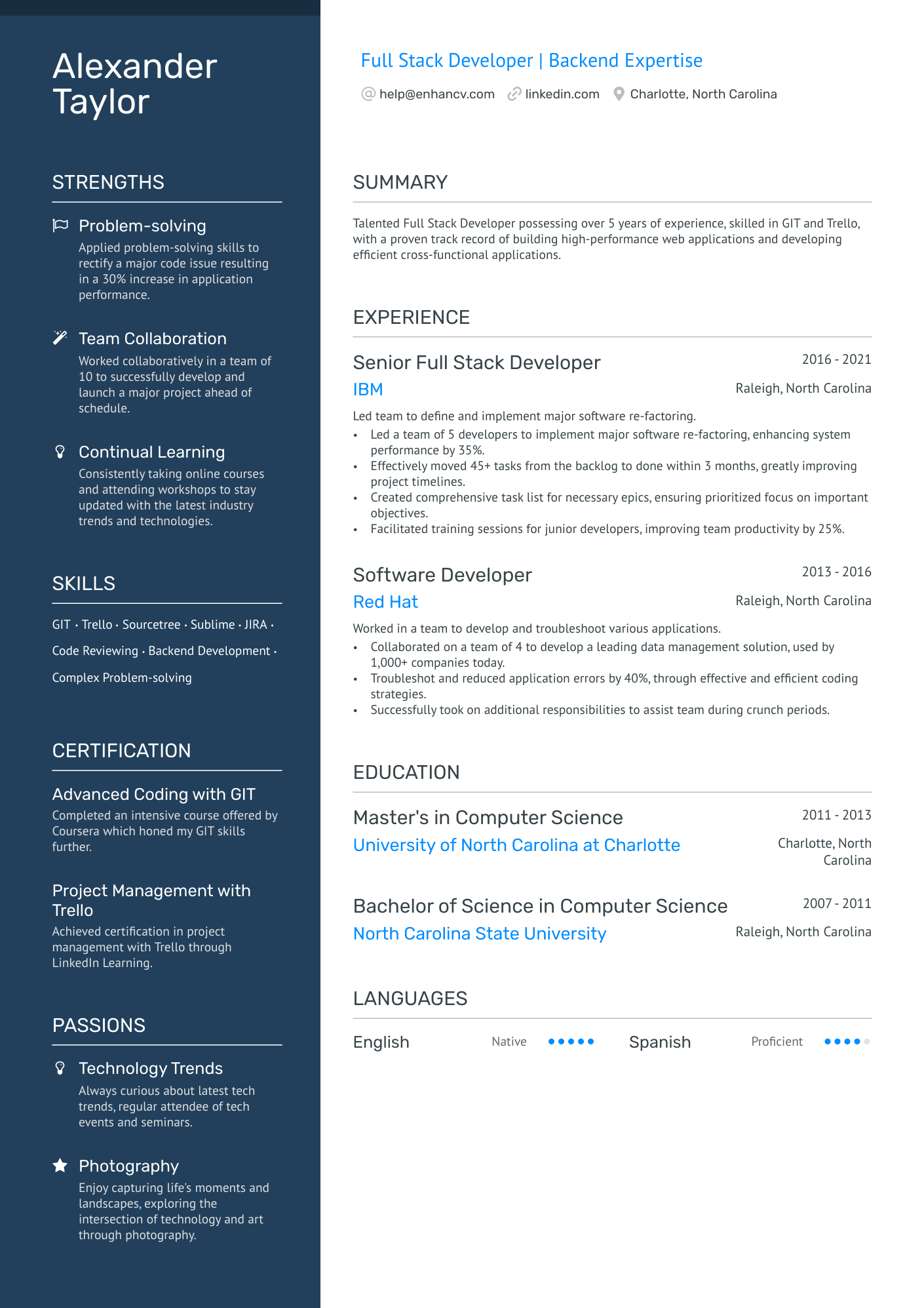
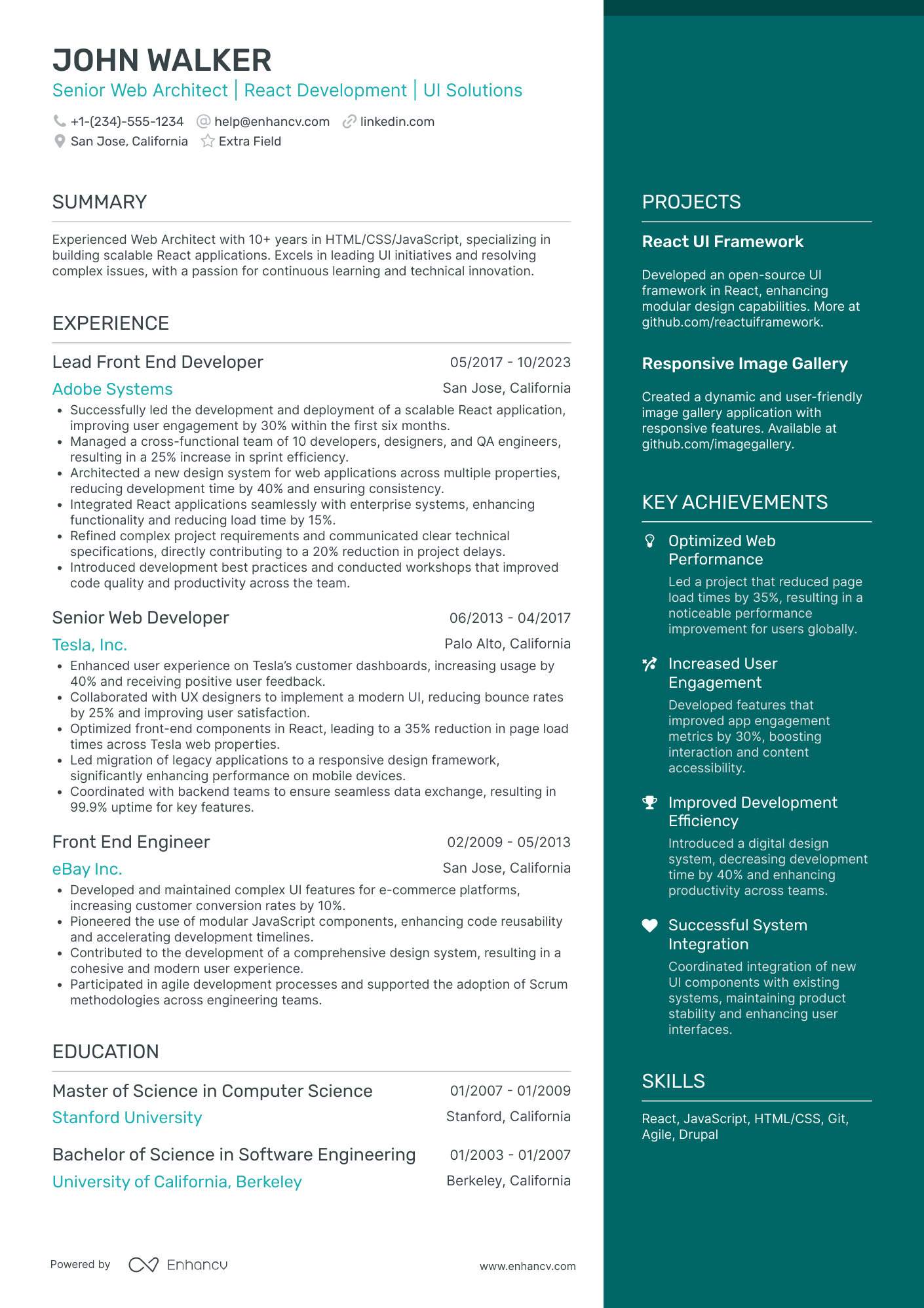
Select one of our ready-to-use web developer resume templates to easily add your own information and download it in PDF format.
Consider the local standards – Canadian resumes, for example, may have a different format.
Is your resume good enough?
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
The top sections on a web developer resume
- Experience section that quantifies impact and shows companies how you will achieve results
- Skills that show your technical abilities as well as interpersonal strengths
- Education and certifications that show potential employers that you’re committed to the industry
- A web developer resume summary that will grab recruiters’ attention and increase your chances of getting an interview
- Additional sections that highlight projects, awards, and accomplishments that have contributed to your web development skills
What recruiters want to see on your resume
- The most in-demand web development skills like responsive web design, mobile app development, and debugging
- Expertise in the top programming languages for web developers like JavaScript, Python, and HTML
- Link to a github or other web portfolio
- Work history that shows career growth and development in the industry
How to write your web developer resume experience section
A good resume experience section lists your previous relevant work roles along with 3-4 bullets highlighting quantifiable achievements that are tailored to your target job.
Potential employers want to see how you will impact success at their company and your level of expertise in their current tech stack.
Let’s look at an example of a web developer experience section.
- •Monitored website traffic and expanded reach to new users
- •Fixed errors in back end code
- •Wrote a new program to track sales in product department
What’s wrong with this example:
- Does not include any measurable results
- Unclear about whether initiatives were successful or not
- No mention of specific technical skills or programming languages
A common mistake that candidates make on resumes is simply listing job duties without any achievements associated with them.
Don’t just tell potential employers what you did every day. Show them how you have achieved success in the role.
It’s important to always quantify your achievements. Don’t expect hiring managers to assume you reached excellent results just by writing “expanded reach”.
More on that later.
Now let’s look at an improved version of the same example.
- •Increased website traffic by 42% and expanded reach to 1200 new users in Q1
- •Located errors and debugged back end, improved customer satisfaction by 25%
- •Wrote a new program using HTML/CSS that resulted in an additional $50K in sales
What works in this example:
- Specific numbers and data quantify impact
- Shows debugging and problem-solving skills that lead to success
- Describes the use of HTML/CSS in target job tech stack
This improved web developer experience section is much more effective. It shows real data and measurable results. Evidence of industry-specific skills is provided.
Always tailor your resume to fit your target job and show hiring managers why you’re the right candidate for the role.
How to quantify impact on your resume
As mentioned above, it is crucial to quantify impact on your resume with measurable results.
Claims of “launching a successful app” or “reaching a wide audience” don’t really mean anything without evidence to back them up. This leaves too much open to interpretation and trusts the reader to take your word for it.
Cite accomplishments with specific goals using real numbers and metrics. Sharing hard data like “developed a website that generated $85K in revenue” shows exactly what you’re capable of.
Here are a few examples of quantifiable metrics that will strengthen your web developer resume:
- Number of users using the web app you were responsible for
- Increased profit/revenue through improved conversion
- Increased web traffic on a page you updated
- Increasing conversion rate on the website by X%
- User experience improvement
- Number of projects/pages/apps managed
- Number of people led on a team
- Increased productivity
- Debugging
- Programming stack
Go through your previous work roles and use these metrics to quantify impact in your experience section.
How do I write a web developer resume with no experience
Writing a web developer resume with no experience is a common challenge. Whether you’re starting your first job or transitioning careers after finishing a coding bootcamp, everyone starts somewhere!
To write a web developer resume with no experience that gets callbacks, follow these steps:
- Instead of using the reverse-chronological layout we mentioned above, choose a functional resume layout that focuses on skills instead of experience
- Highlight transferable skills from relevant past experiences
- Include additional resume sections where you learned relevant skills like projects, hobbies, and volunteer work
A functional resume allows you to showcase your relevant skills with less emphasis on work history. Come up with a list of transferable skills that apply to your target job.
For example, if you were an administrative assistant at your local library, you know how to “monitor customer metrics and improve productivity by 22%” and “debug errors in the inventorying program and increase customer satisfaction by 22%”.
Or, if you created the website for your college chess club, you can “increase conversion rate on an HTML website by 45%” and “increase customer engagement by 25% by launching a mobile app”.
Choose a functional layout for your web developer resume from our collection of resume examples to help you get started.
How to list your hard skills and soft skills on your resume
Resume skills can be divided into two major categories - hard skills and soft skills.
Simply put, hard skills are the software, programs, and other technical tasks required to perform the role. Soft skills are the interpersonal communication and behavioral skills necessary for the job.
For a web developer, technical skills are crucial. Being proficient in the relevant tech stack is absolutely necessary to perform essential job functions.
Depending on your target role and your skill set, you might want to divide your hard skills into separate categories.
Here is an example of hard skills on a web developer resume categorized by front end and back end.
If you have been in the industry for over a decade and have a long list of tech skills to choose from, focus on the ones most relevant to the target job.
Select the technical skills that you’re most confident in and leave out any irrelevant information.
20 top hard skills for your web developer resume in 2026
- Python
- Java
- JavaScript
- jQuery
- C++
- CSS
- HTML
- R
- UX/UI Design
- React
- SQL
- Kotlin
- Nodejs
- PHP
- Responsive Design
- Search Engine Optimization (SEO)
- Content Management Systems (CMS)
- Amazon Web Services (AWS)
- Web Server Management
- Debugging
Soft skills often require a bit more explanation as they can be applied and interpreted in different ways.
For your web developer resume, a good way to do this is to choose your top strengths and provide specific examples.
Let’s look at an example of soft skills on a web developer resume with supporting evidence.
Here is a list of some of the best soft skills hiring managers will look for on your web developer resume.
20 of the best soft skills for your web developer resume in 2026
- Problem-solving
- Critical thinking
- Time management
- Web design
- Coding
- Teamwork
- Communication
- Creativity
- Design
- Analytical thinking
- Decision-making
- Project management
- Leadership
- Collaboration
- Adaptability
- Self-awareness
- Accountability
- Emotional intelligence
- Patience
- Listening
How to list your certifications and education on your resume
The typical education level for a web developer is a bachelor’s degree in computer science, web development, or similar programs.
A college degree is not always required for a web developer position. Education level requirements in job listings can range from a high school diploma to a bachelor’s degree.
Let’s take a look at a basic education section on a web developer resume.
Your web developer resume education section will be pretty basic. It should include the following:
- Name of degree
- Name of school
- Years attended
There is no need to include additional information like GPA unless specifically requested in the job application.
If you are just breaking into the field and do not have a college degree or a relevant major, earning a certificate is a great way to enhance your resume.
This shows your commitment to the job and willingness to continuously develop new skills. Your web development certification section will be similarly basic.
Only the name of the certificate and issuing institution is fine. Completing a certification program is a great way to increase your value and employability.
Here is a list of certification programs to consider as a web developer.
10 of the best certifications for your web developer resume in 2026
- Certified Web Professional – web developer
- Master Certified Web Professional – Designer
- Certified Software Development Professional (CSDP)
- Certified Web Professional – Application Developer
- Introduction to HTML5
- Introduction to Web Development with HTML, CSS, JavaScript
- Introduction to Cloud Computing
- Front-End web developer Professional Certificate
- Microsoft Developer Certifications
- Google Developers Certification
How to write your web developer resume summary or objective
Including a summary or objective at the top of your web developer resume is a great way to introduce yourself to potential employers.
A resume summary has been described as a brief overview of your best achievements and skills, where an objective is more focused on future goals.
However, today they are often used interchangeably. Both serve the same goal - to introduce yourself and your value as a candidate to potential employers.
Let’s look at an example of a web developer resume summary.
The example above is missing a few key elements. It uses blanket words like “passionate” and “skilled” without any quantifiable metrics.
It does not provide any evidence of key achievements, and there is no mention of forward-looking goals.
Let’s make a few changes and look at the updated summary.
This version is much better. It states a specific title of Full Stack web developer and includes the number of years of experience.
It shows evidence of success with an industry award and mentions the shared goals of the candidate and target company.
Research your target company and find out what issues they have. Show them how you will provide solutions in your web developer resume summary.
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
Additional sections for a web developer resume
Careers in web development often have different paths for different people. Your experience is unique and your resume should reflect what makes you stand out.
Consider including additional sections to your resume that show relevant experience outside the usual work history or education.
Some of the best additional sections for a web developer resume are projects, awards, and hobbies.
How to put a projects section on a resume
Projects are a great way to boost your web developer resume. If you worked on a school assignment, local project, or any other relevant project, include a section for it.
Similar to your experience section, list the name of the project, a brief description, and 3-4 bullets highlighting your top achievements.
- •Increased foot traffic for 80% of shops on app
- •Improved customer satisfaction rating by an average of 35% on top 5 ranking shops
- •Voted Best Community App in Austin Magazine in 2022
How to put an awards section on a resume
An awards section is a great way to highlight achievements as a web developer.
If you’ve received awards from industry publications or other relevant entities, showcase them for potential employers.
Here is an example of how to highlight an award on your web developer resume.
How to put a hobbies section on a resume
A hobbies section on your resume may seem unusual, but there is a place for it if your interests are examples of relevant skills and achievements.
This is a good way to show your knowledge of relevant niche topics. For example, if the web developer role you’re applying for is at a travel agency.
Key takeaways for creating an effective web developer resume
Format your web developer resume in reverse chronological order to show steady career growth and commitment to the industry.
Quantify impact by showing measurable results and real data from past accomplishments.
Separate your skills section by hard skills and soft skills to show that you have the right technical knowledge to do the job.
Include additional sections on your web developer resume to show potential employers your unique skills and achievements.