Junior front-end developers often struggle with effectively demonstrating their skills and project experience on their resumes due to limited professional work history. Our guide can assist by offering strategic advice on how to highlight academic, personal projects, and internship experiences in a way that showcases relevant skills and portrays potential for growth in a professional setting.
Dive into our comprehensive guide to crafting a standout junior front-end developer resume:
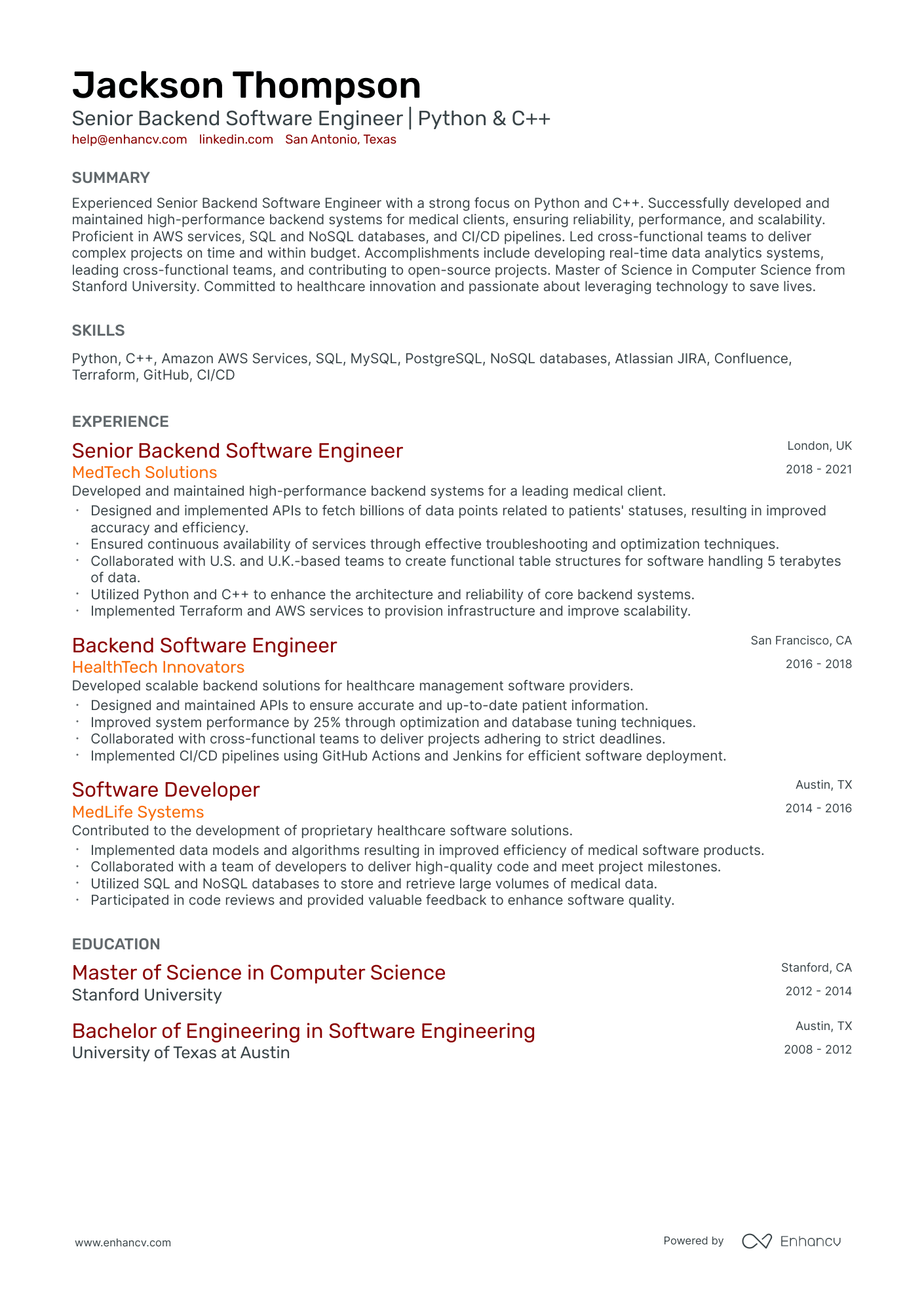
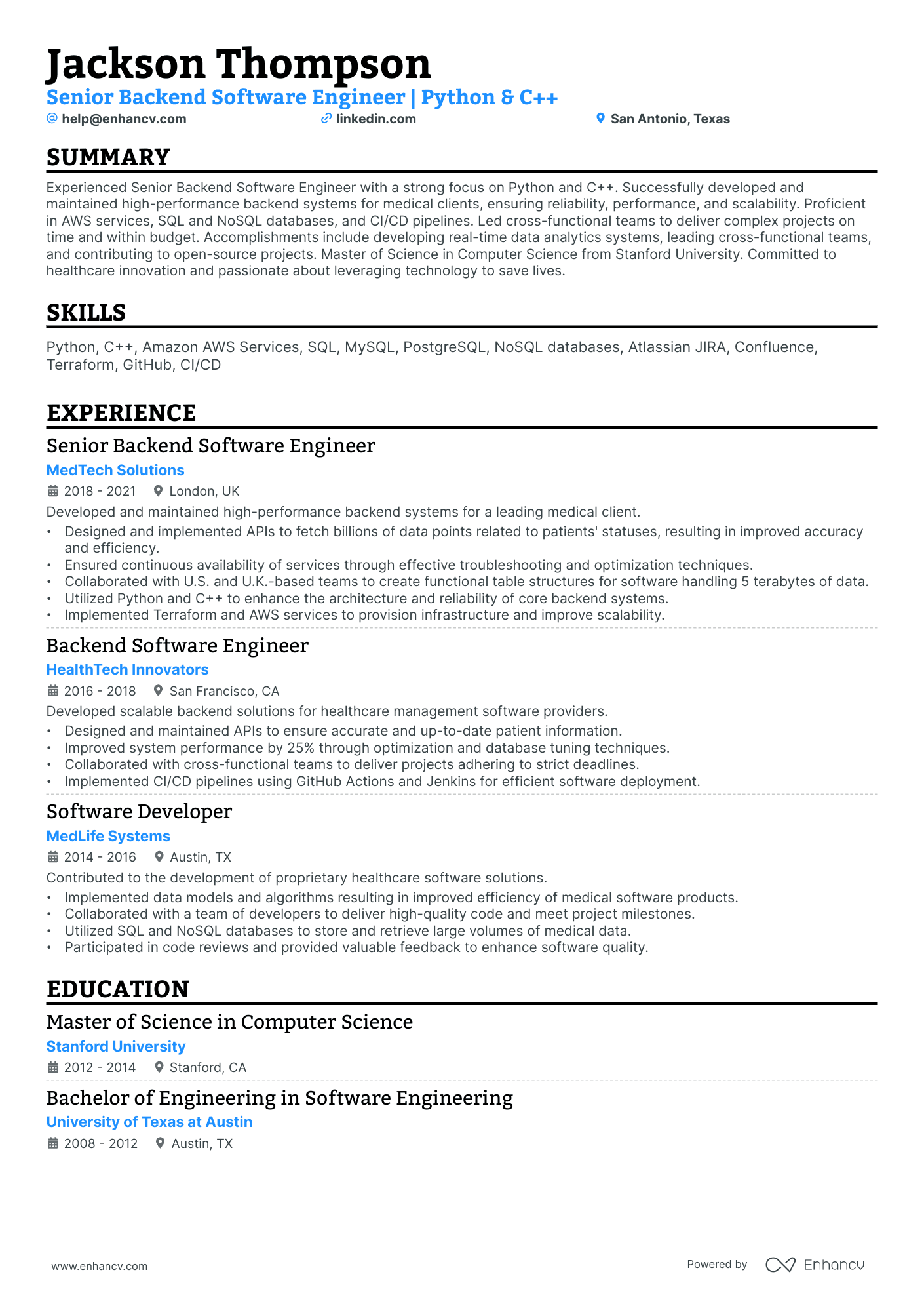
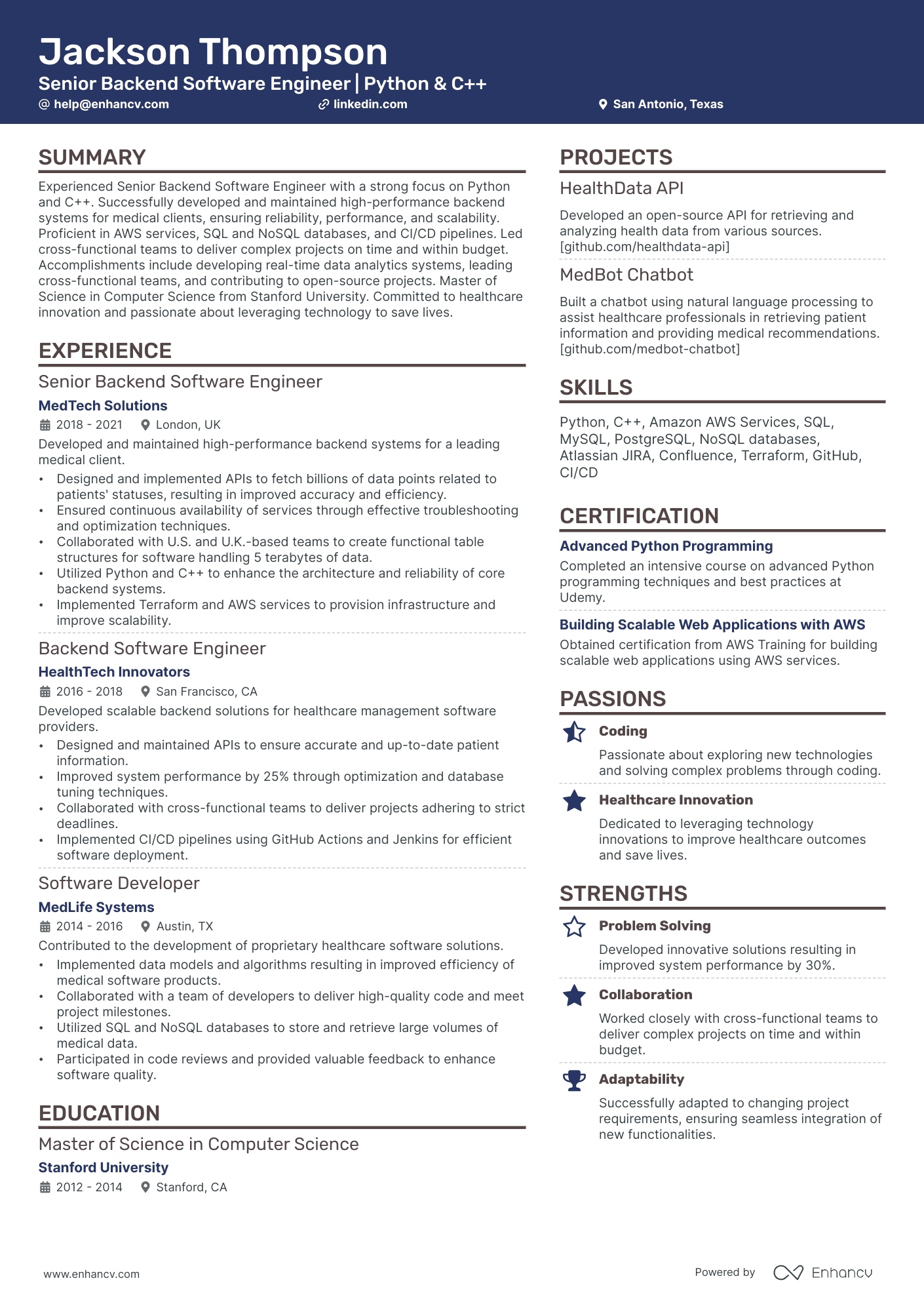
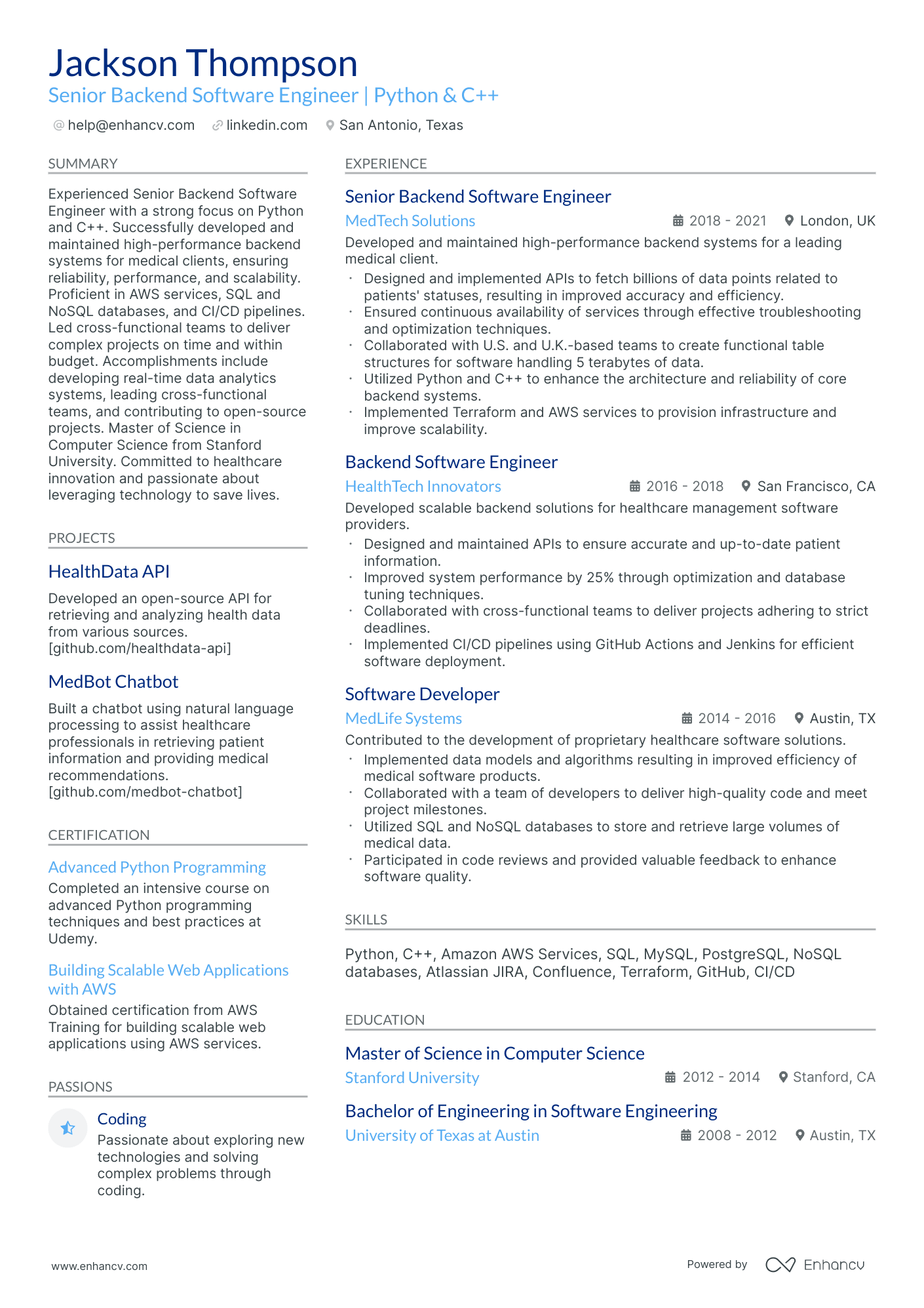
- Discover junior front-end developer resume samples that have secured positions at top-tier companies.
- Master the aesthetics of your resume layout for maximum impact.
- Strategically present your achievements and skills across various resume sections.
- Convey to recruiters why you're the perfect fit for the job.
Recommended reads:
Designing your junior front-end developer resume: best practices
Before penning down your junior front-end developer resume, consider its structure and format. Here's what you should remember:
- Employ the reverse-chronological format to present your experience, starting with your most recent role.
- Your resume's header should feature accurate, professional contact details. If you maintain a professional portfolio or LinkedIn profile, include its link.
- Keep your resume concise, ideally within two pages. Prioritize relevance over length.
- Unless directed otherwise, save your resume as a PDF to preserve its design.
Upload your resume
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
Pro tip
At the end of the day, recruiters care most about how easily they can scan and read your resume layout. Unless you're aiming for a role in a creative field, it might be best to stick with a straightforward layout and format. Instead, put your energy into showcasing your experience.
Recruiters' top picks for grad school resume sections:
- A header with essential contact details and a headline showcasing your current role.
- A summary or objective that aligns your standout expertise with the role's demands.
- An experience section that delves into your key responsibilities and achievements.
- A skills section that intertwines job requirements with your unique capabilities.
- Education and certifications sections that bolster your professional credentials.
What recruiters want to see on your resume:
- Proficiency in HTML, CSS, and JavaScript
- Experience with front-end development tools and frameworks like React.js or Vue.js
- Understanding of responsive design principles and cross-browser compatibility issues
- Experience with version control systems like Git
- Demonstrated ability to translate design mockups into working web applications
Recommended reads:
The experience section of your junior front-end developer resume: your professional journey
The experience section is your platform to narrate your professional story. Recruiters scrutinize this section to gauge your unique value proposition.
Here are five steps to craft a compelling experience section:
- Highlight relevant roles, including the company, role description, and tenure, supported by up to six bullet points per role.
- Emphasize tangible outcomes of your contributions, using quantifiable metrics where possible.
- Integrate positive feedback or endorsements to bolster your claims.
- Ensure verb tense consistency when detailing responsibilities.
- Summarize significant achievements relevant to each role.
Explore how seasoned junior front-end developer professionals have crafted their experience sections to secure roles at industry-leading firms.
- Developed responsive user interfaces for web applications using HTML, CSS, and JavaScript.
- Implemented interactive features and animations to enhance the user experience.
- Collaborated with designers and back-end developers to integrate front-end components into the overall application architecture.
- Optimized website performance resulting in a 20% reduction in page load time.
- Contributed to the development of a new e-commerce platform, increasing customer conversions by 15%.
- Built and maintained mobile-responsive websites using HTML, CSS, and jQuery.
- Assisted in the development of a customer portal, improving user engagement and reducing customer support requests by 30%.
- Performed cross-browser testing and resolved compatibility issues to ensure consistent user experience across different platforms.
- Implemented SEO best practices, resulting in a 25% increase in organic search traffic.
- Collaborated with the UX team to prototype and implement new features for a social media management tool.
- Developed and maintained front-end code for complex web applications using React.js and Redux.
- Implemented responsive designs and optimized UI/UX for mobile devices.
- Collaborated with the back-end team to integrate RESTful APIs and ensure seamless data flow.
- Improved website performance by implementing code optimizations, resulting in a 30% reduction in load time.
- Contributed to the development of a customer dashboard, providing real-time analytics and data visualization.
- Created pixel-perfect website layouts from design mockups using HTML, CSS, and JavaScript.
- Implemented cross-browser compatibility techniques and resolved rendering issues.
- Optimized website loading speed by compressing images and minifying CSS and JavaScript files.
- Developed and maintained custom WordPress themes, extending functionality with plugins and custom scripts.
- Collaborated with marketing team to implement conversion tracking and A/B testing for landing pages.
- Built responsive web interfaces using modern front-end frameworks such as Angular and Vue.js.
- Implemented RESTful APIs to fetch and update data dynamically.
- Utilized TypeScript for type-safe and scalable web application development.
- Optimized website performance through code refactoring and lazy loading techniques.
- Contributed to the development of a progressive web app, enhancing user engagement and accessibility.
- Worked closely with designers and stakeholders to develop visually appealing and user-friendly websites.
- Implemented responsive designs using Bootstrap and CSS media queries for seamless mobile experience.
- Collaborated with the back-end team to integrate front-end components with server-side technologies.
- Optimized website performance by minifying code and optimizing image assets for faster load times.
- Contributed to the development of an online booking system, improving user efficiency and reducing manual errors.
- Developed modular and reusable UI components using React.js and styled-components.
- Implemented responsive layouts and optimized designs for multiple devices and screen sizes.
- Collaborated with the UX team to conduct user research and iterate on design mockups.
- Improved website accessibility by adhering to WCAG guidelines and performing accessibility audits.
- Contributed to the development of a data visualization dashboard, enabling users to analyze and interpret complex data.
- Assisted in the front-end development of websites, focusing on clean code and browser compatibility.
- Implemented interactive features using JavaScript and jQuery library.
- Performed website optimization techniques to improve loading speed and overall performance.
- Collaborated with the design team to ensure accurate implementation of visual elements.
- Contributed to the development of a content management system, allowing clients to manage website content easily.
- Developed and maintained front-end code for e-commerce websites using Magento and JavaScript.
- Collaborated with UX designers to create intuitive and user-friendly interfaces.
- Performed cross-browser and cross-device testing to ensure consistent functionality across platforms.
- Implemented SEO optimizations resulting in a 20% increase in organic search traffic.
- Contributed to the development of a product recommendation engine, improving customer engagement and sales.
- Developed and maintained responsive web applications using React.js and GraphQL.
- Implemented client-side state management using Redux and Apollo Client.
- Collaborated with the back-end team to design and consume RESTful APIs.
- Optimized website performance through code splitting and lazy loading techniques.
- Contributed to the development of a content management system, empowering clients to manage website content easily.
Quantifying impact on your resume
```html
- Include the number of projects you've completed, which demonstrates your experience and capacity to deliver work.
- List how many programming languages you are proficient in, illustrating your versatility and adaptability.
- Mention the number of teams or groups you've worked with, showing collaboration skills and ability to work in a team environment.
- Quote the percentage improvement in load time or performance metrics you achieved on past projects, marking your impact on user experience.
- State the number of bug fixes or issues you've resolved, emphasizing your problem-solving abilities and attention to detail.
- Give the exact count of website pages or components you have built from scratch, demonstrating your creativity and initiative.
- Specify the figure of code lines you have written or reviewed, indicating your hands-on experience and coding practice.
- Detail the number of hours spent learning new technologies or languages, displaying your commitment to continuous learning and skill development.
```
Tips for junior front-end developer newcomers launching their careers
Lacking extensive experience for that junior front-end developer role? No worries.
Sometimes, hiring managers go for the unexpected candidate when they see potential.
Here's how to convince them you're the right fit:
- Opt for the functional skill-based or hybrid formats to highlight your unique professional value.
- Always tailor your junior front-end developer resume to emphasize the most critical requirements, usually listed at the top of the job ad.
- Compensate for limited experience with other relevant sections like achievements, projects, and research.
- In your junior front-end developer resume objective, pinpoint both your achievements and how you envision your role in the position.
Recommended reads:
Pro tip
When detailing your career journey, there's no need to delve deep into early roles. Prioritize what resonates with recruiters. For senior positions, a decade-long retrospective can effectively illustrate your evolution.
Decoding the essence of your junior front-end developer resume: hard and soft skills
Every job description communicates the desired hard and soft skills. These skills are the backbone of your application.
Hard skills are your tangible, technical proficiencies, often validated through certifications or hands-on experience. On the other hand, soft skills reflect your interpersonal abilities and how you navigate diverse work environments.
To effectively spotlight these skills on your resume:
- Create a distinct section for technical skills, listing the most relevant ones for the job.
- Highlight your strengths by weaving in achievements that underscore specific skills.
- Strike a balance between hard and soft skills to present a well-rounded profile.
- If multilingual, include a language proficiency section, emphasizing the interpersonal advantages it brings.
Stay tuned for a deep dive into the most in-demand hard and soft skills in the industry.
Top skills for your junior front-end developer resume:
HTML
CSS
JavaScript
React
Git
Bootstrap
Responsive Design
Webpack
jQuery
RESTful APIs
Communication
Teamwork
Problem-Solving
Adaptability
Time Management
Attention to Detail
Critical Thinking
Creativity
Willingness to Learn
Feedback Reception
Pro tip
Targeting the needed job ad skills doesn't have to end with the skills section. You can talk about your related certifications, interests or additional experience via projects or volunteering, where you picked up those skills, too.
The importance of your certifications and education on your junior front-end developer resume
Pay attention to the resume education section . It can offer clues about your skills and experiences that align with the job.
- List only tertiary education details, including the institution and dates.
- Mention your expected graduation date if you're currently studying.
- Exclude degrees unrelated to the job or field.
- Describe your education if it allows you to highlight your achievements further.
Your professional qualifications: certificates and education play a crucial role in your junior front-end developer application.
They showcase your dedication to gaining the best expertise and know-how in the field.
Include any diplomas and certificates that are:
- Listed within the job requirements or could make your application stand out
- Niche to your industry and require plenty of effort to obtain
- Helping you prepare for professional growth with forward-facing know-how
- Relevant to the junior front-end developer job - make sure to include the name of the certificate, institution you've obtained it at, and dates
Both your certificates and education section need to add further value to your application.
That's why we've dedicated this next list just for you - check out some of the most popular junior front-end developer certificates to include on your resume:
Best certifications to list on your resume
- freeCodeCamp: freeCodeCamp's Responsive Web Design Certification (RWD)
Pro tip
If you have basic certificates, place them in the skills or experience section. This saves space for high-demand industry certificates.
Recommended reads:
Choosing the right junior front-end developer resume summary or objective
The top section of your resume is pivotal. It should encapsulate your alignment with the job, your unique skill set, and your professional expertise.
Both the resume summary and resume objective can serve this purpose:
- Use the resume objective to spotlight your current achievements and future aspirations. Highlight how you envision your growth in the prospective role.
- Opt for the resume summary to succinctly present your most relevant professional highlights. Aim for brevity, ideally within five sentences.
Ultimately, these sections offer a glimpse into your professional persona and the unique value you bring.
Resume summary and objective examples for a junior front-end developer resume
Optimize your resume summary and objective for ATS
Drop your resume here or choose a file.
PDF & DOCX only. Max 2MB file size.
How to include other relevant sections for your junior front-end developer resume
Apart from the standard sections listed in this guide, you have the opportunity to get creative when building your profile.
Select additional resume sections that you deem align with the role, the department, or the company culture.
Here are the ones we recommend:
- Language skills - use a profficiency framework to indicate your aptitude level;
- Hobbies and interests - you can share more about your favorite books or how you spend your time. It's great for culture alignment;
- Volunteering - helps you highlight the causes you care about and hints at people skills you gained such as teamwork, emotional intelligence, and organizational skills;
- Awards - the space for your most prominent junior front-end developer professional accolades and achievements.
Make sure that these sections don't take too much away from your experience, but instead build up your junior front-end developer professional profile. You can add them as a second column to your resume, or on a second page.
Key takeaways
- Effective junior front-end developer resumes are well-structured, weaving a compelling career narrative.
- Choose between a resume summary or objective based on your experience and the impression you aim to create.
- If lacking in direct experience, leverage other roles, such as internships or contract positions, to demonstrate alignment with the junior front-end developer role.
- Be discerning in listing hard and soft skills, ensuring relevance and showcasing outcomes.
- Always tailor your resume for each junior front-end developer application, ensuring alignment with job requirements.